
Googleアドセンスの広告の上手な貼り方が知りたいな~。。
もっとクリックしてもらうためにはどんな工夫をすればいいですか?

ブログのデザインに馴染む広告が読者の目を惹くといわれています。
記事一覧のページに使える「インフィード広告」は知っておくと良いです。
- Google AdSense(以降、アドセンス) に合格したブロガー
- 広告の上手な貼り方を知りたい
- 広告のクリック率を上げたい
アドセンスには以下のような広告ユニットがあります。
- ディスプレイ広告
- インフィード広告
- 記事内広告
- 関連コンテンツ
どこでも設置できる「ディスプレイ広告」が楽チンではありますが、適材適所でうまく使い分ければもっと広告収入アップできるかもしれませんよ!
※ワードプレスのブログテーマ「cocoon」を使用して解説していきます
インフィード広告とは
インフィード(in-feed)とは、フィード(記事一覧)の中にだけ設置できる広告です。

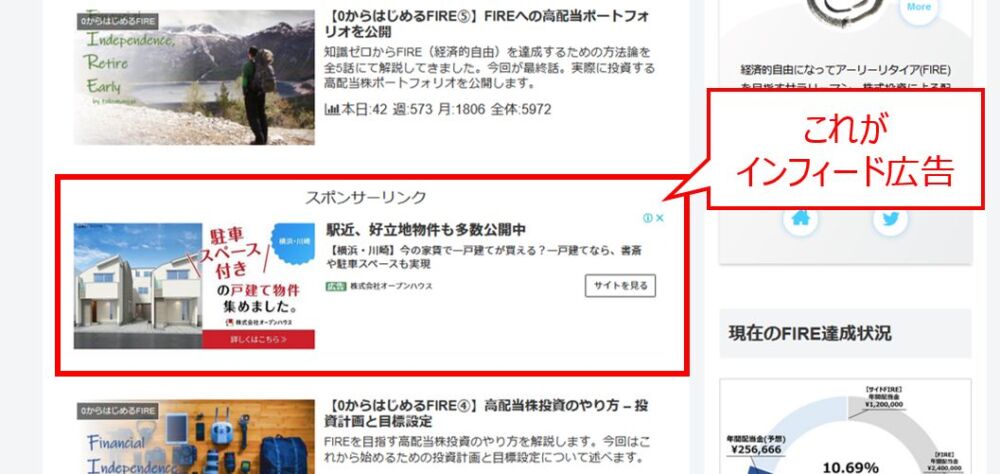
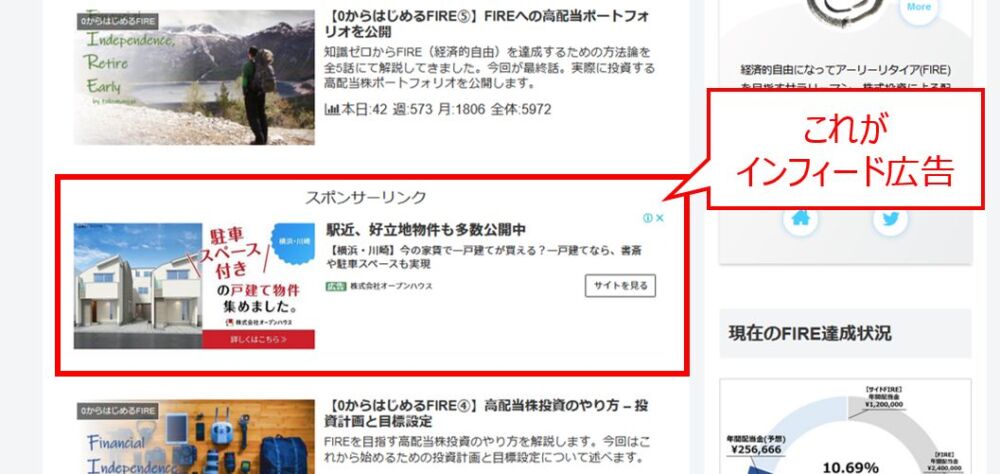
こんな感じで記事のリストの中に溶け込むように広告を設置できます。
広告には大きく2種類あります。
- ディスプレイ広告(広告感が強く、読者の注意を惹くのが特徴)
- ネイティブ広告(デザインに馴染み、読者の興味を自然と惹く)
インフィード広告はネイティブ広告にあたります。
広告感の強いディスプレイ広告はやりすぎると読者が離れる原因になりますが、ネイティブ広告はブログの景観を損ねずに興味も惹きやすいので、うまく使うとクリック率アップが狙えるでしょう。
読者の視点に立って広告を適材適所で使い分け、感じの良いブログに仕上げていきましょう!
インフィード広告の作り方(アドセンスでの設定方法)
アドセンスのマイページから広告ユニットを作ります。

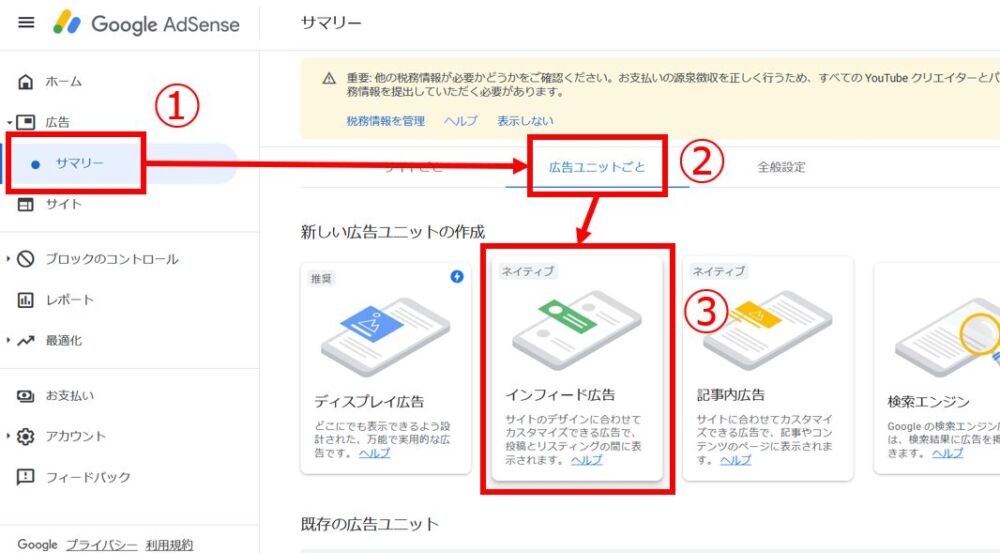
- サマリーを選択
- 広告ユニットを表示
- インフィード広告を選択

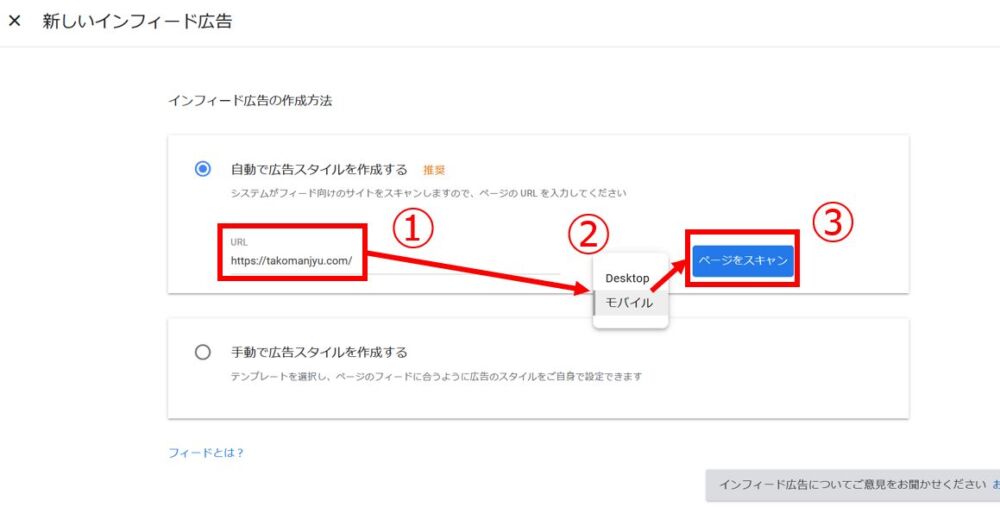
- ブログURL*を入力
- Desktop/モバイルを選択
- ページをスキャンをクリック
*ブログトップをカスタマイズされている方は、記事一覧(フィード)が表示されるURLを選択してください
読み込みに1分ほどかかります…

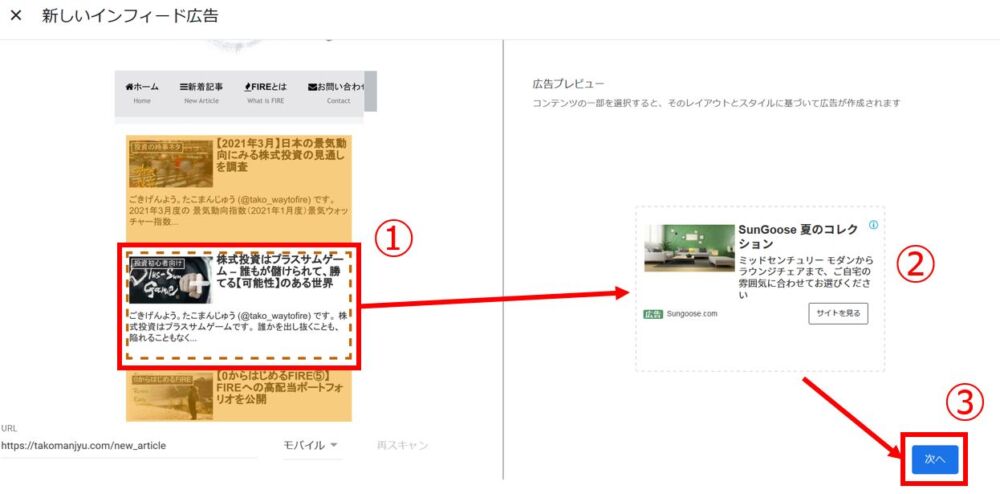
- 適当な記事欄を選択
- 広告イメージを確認
- 次へをクリック

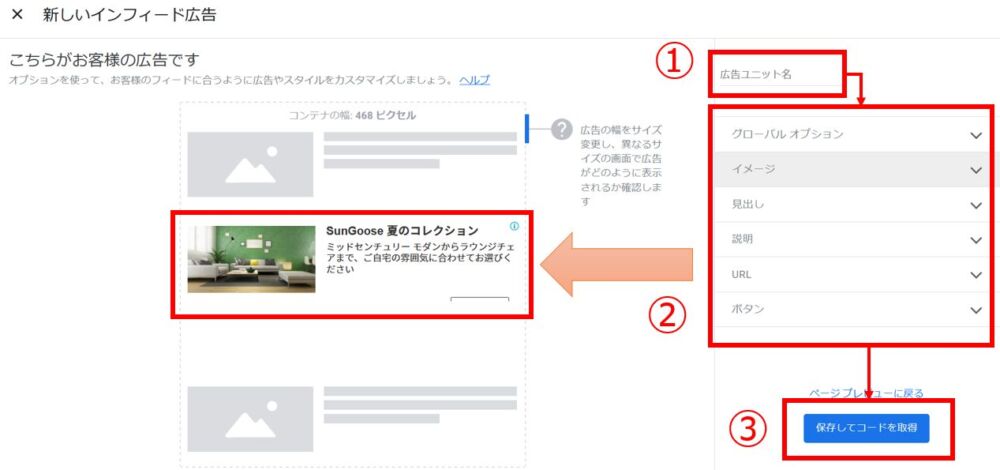
- 広告ユニット名を入力
- 必要に応じて広告の見栄えを整える
- 保存してコードを取得をクリック

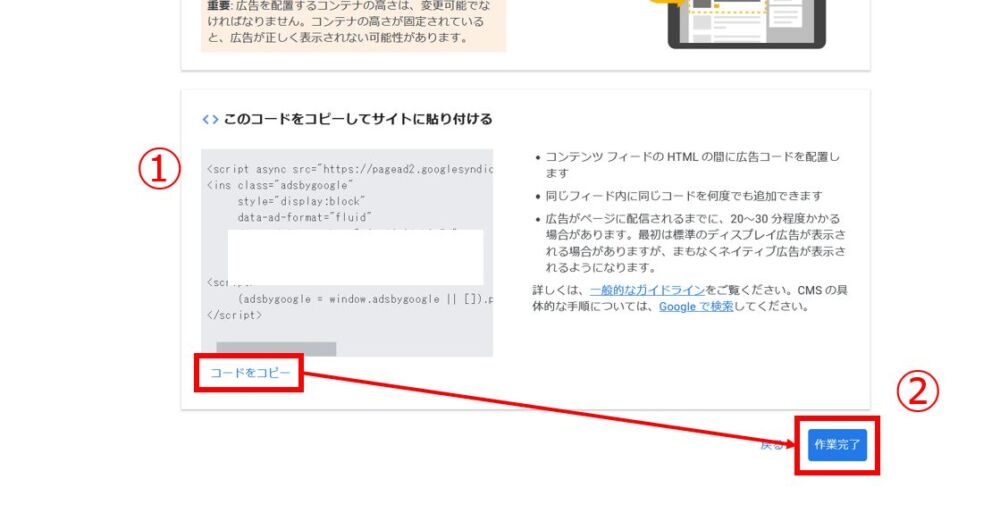
- コードをコピーをクリック
- 作業完了をクリック(終了)
これで広告ユニットができました!
あとはコピーしたコードをブログの所定箇所に貼り付ければ広告が表示されます。
ちなみに、作成した広告ユニットの設定変更やコードをもう一度コピーしたい場合は、最初の手順(サマリー画面)に作成済み広告ユニット一覧ができているのでそこから入りなおしてください。
インフィード広告の貼り方(cocoonでの設定方法)
ワードプレス(cocoon)でインフィード広告を貼り付けるのは、「ウィジェット」メニューから実施します。
おおまかな手順はこの通り。

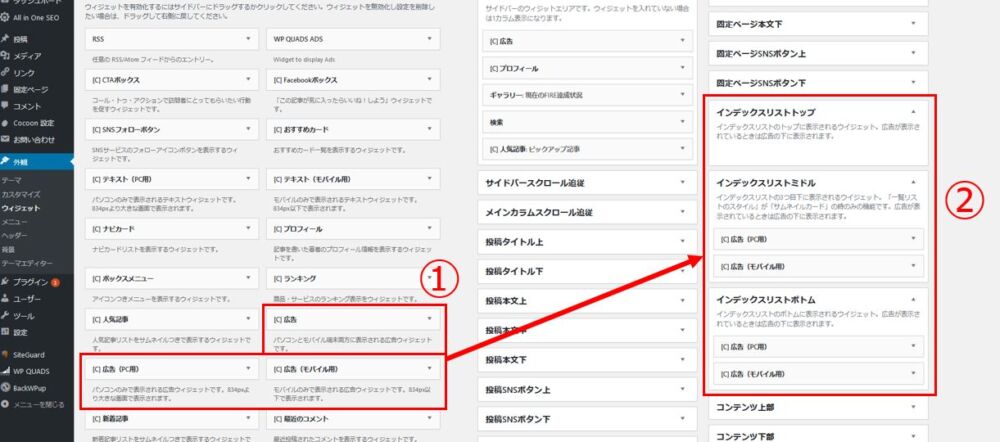
- 「広告」メニューを選択して、
- インデックスリストに入れ込む
「広告」メニューは広告・広告(PC用)・広告(モバイル用)の3種類がありますが、特にこだわりがなければ普通の「広告」を選択すればOKです。
ちなみに私はナゾのこだわりでPC用・モバイル用を作ってしまいましたw(やる意味があるかどうかわかりません)
上項の広告ユニット設定でDesktop・モバイルの広告ユニットを作り、PC用・モバイル用にそれぞれ設定すれば、媒体ごとに広告の見栄えが変えられます。(正直、自己満の世界ですw)
「インデックスリスト」メニューはトップ・ミドル・ボトムの3種類があり、どれを使うかによって広告が表示される位置が変わります。
見栄えに関わる大事なポイントなので、いじりながら自分の好きな位置取りを決めてください。
私はミドル・ボトムを使っています。
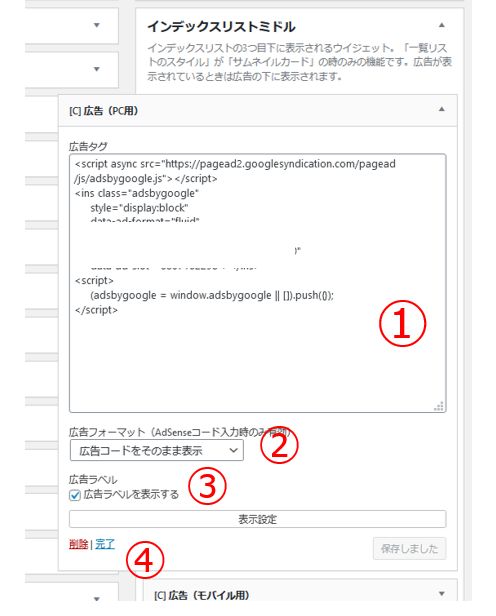
インデックスリストに入れ込んだ広告の設定方法がこちら。

- 上項でコピーしたコードを貼り付ける
- 広告コードをそのまま表示を選択
- 広告ラベルを表示するにチェック
- 完了をクリック
これで完成です!広告が設置できたかどうか確認してみましょう。
広告表示には数分~数十分かかる場合もあるので、表示されない場合は少し待ちましょう。こんな広告が表示されたら成功です。

インフィード広告の注意点は、「記事一覧」のページにしか設置できないということです。
ワードプレスでは任意の場所に広告を設置することが可能ですが、記事一覧以外の場所にインフィード広告を設置しようとするとうまく表示されなかったり、Googleから指摘が入る恐れがあるのでご注意ください!(アドセンスの注意事項にも明記されています)
まとめ
ネイティブ広告の一種、インフィード広告の設定方法を解説しました。
インフィード広告は記事一覧にしか設置できませんが、普通の広告よりも控えめかつ自然と興味を惹きやすい広告です。
つまり、ブログの景観を保ちつつ広告クリック率向上に貢献してくれる可能性があります。
それだけで十分にやる価値のある設定ですね。
基本的なディスプレイ広告しか設置していなかった方はぜひやってみてはいかがでしょうか。
ささやかな改善ですが、こういう積み重ねがブログ収入を大きくしていくことにつながっていくはずです。
大前提として、アドセンスの審査に合格しなければ広告設置することはできません。まだの方は審査に受かるところから始めましょう。

合格済の方はこちらの手順にお進みください。
今回は以上です。
最後までお読みいただきありがとうございました!




コメント